HTML is the structure block, everything being equal. HTML represents HyperText Markup Language, making and coordinating the substance you see on each website page. Learning HTML is the initial step in creating a site.
HTML allows you to add text, pictures, connections, and more to a site page. This makes it significant for anyone who needs to create or refresh a site. Whether you are simply beginning or have experience, understanding essential HTML will make how sites work more apparent.
What is HTML? Basic Definition for Novices
HTML is the code used to create sites. It represents HyperText Markup Language. Each website page uses HTML to display text, pictures, and connections.
HTML utilizes labels to structure a site’s content. These labels assist with arranging everything so programs, such as Chrome or Safari, can show it accurately. Understanding what HTML does is significant for assembling or altering sites.
Even though HTML could appear to be confounded right away, it’s straightforward once you grasp the rudiments. With training, you can make straightforward site pages in the blink of an eye.
Why HTML is Significant for Sites
Without HTML, sites wouldn’t exist. The establishment gives shape to each page on the web. HTML sorts out all the text, pictures, and recordings you see on sites.
HTML is also significant for ensuring your site looks great on new gadgets. Whether somebody utilizes a telephone or a PC, HTML assists the page in fitting pleasantly on the screen, which makes HTML unique in website composition.
Learning HTML is the first step in creating or updating a site. It makes the occupation more straightforward and lets you control the appearance of your page.
How HTML Assists in Making Webbing Pages
HTML assists us with making sites by carefully guiding the program. Each piece of a site page, similar to a heading, passage, or picture, is composed utilizing HTML labels. These labels advise the program what to tell and how to show it.
When you visit a site, your program reads the HTML code and then shows everything, including the text and pictures, aligned correctly. This interaction is quick and happens each time you open a page.
You can begin fabricating your site pages by figuring out how it functions. Knowing the fundamentals lets you make pages look great and easy to peruse.
Essential HTML Labels Everybody Ought to Be Aware.
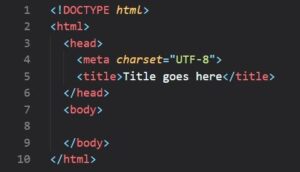
There are some essential it labels you ought to learn first. The <html> tag is utilized toward the beginning of every website page. The <head> label holds significant data about the page, and the <body> tag is where the primary substance goes.
Another significant tag is the <p> tag. This one is utilized for sections. You will likewise use the <h1> to <h6> labels to make headings of various sizes. These labels are easy to learn and are vital in it.
When you master these fundamental it labels, you will want to create straightforward website pages. This is an extraordinary initial phase in your web improvement venture.
Utilizing HTML to Add Text to a Site
HTML makes it simple to add text to a website page. You utilize the <p> tag to create sections. This label helps separate various text areas so everything looks flawless and straightforward.
If you want to add headings to your site, it takes care of you. The <h1> tag makes the most excellent heading, and you can utilize <h2> and more modest labels for subheadings. This arranges your page and makes it more coherent.
You can likewise style the text by making it intense with the <b> tag or italic with the <i> tag. it gives you complete command over how your text appears on a site.
The most effective method to Embed Pictures in it
Embedding pictures in it is straightforward. The <img> tag is utilized for this. You have to add the connection to the picture, which will appear on your site page. it likewise allows you to set the size of the picture by adding width and level.
Pictures are an incredible way to make your page seriously fascinating. They help you express your thoughts. You can add pictures from your PC or from the web using it.
It is critical to ensure the pictures you add fit well with the text. it permits you to adjust them so everything looks slick and professional on your page.

Making Connections in it for Simple Route
It makes it simple to create joins between various pages. The <a> tag is utilized for this. You can add a connection to another site, a record, or even a particular piece of your page. This assists clients with exploring your site without a hitch.
To make an interactive connection, you must utilize the <a> tag and add the connection inside. When guests click on it, they will be taken to the new page. This is the way most sites are associated across the web.
Joins are significant because they further develop the client experience and keep guests on your site longer. it makes it simple to add and manage these connections.
End
HTML is the structure block of every site. It makes the design and shows pages’ text, pictures, and connections. Learning it is significant in making your site comprehend how sites work. With only a couple of straightforward labels, you can fabricate essential website pages and offer your substance on the web.
Even though it might appear to be a piece precarious from the outset, it’s easy to learn with training. When you know the nuts and bolts, you can continue toward further developed things like CSS and JavaScript. Beginning with it is the ideal way to start your excursion into website composition!